E-COMMERCE / HANDELSPLATTFORM
E-COMMERCE / HANDELSPLATTFORM
E-COMMERCE / HANDELSPLATTFORM
E-COMMERCE / HANDELSPLATTFORM
E-COMMERCE / HANDELSPLATTFORM
Gotthardt Yacht - Neuland in Sicht!
Gotthardt Yacht – Neuland in Sicht!
Gotthardt Yacht – Neuland in Sicht!
Gotthardt Yacht – Neuland in Sicht!
Gotthardt Yacht – Neuland
in Sicht!
WERK4 official:

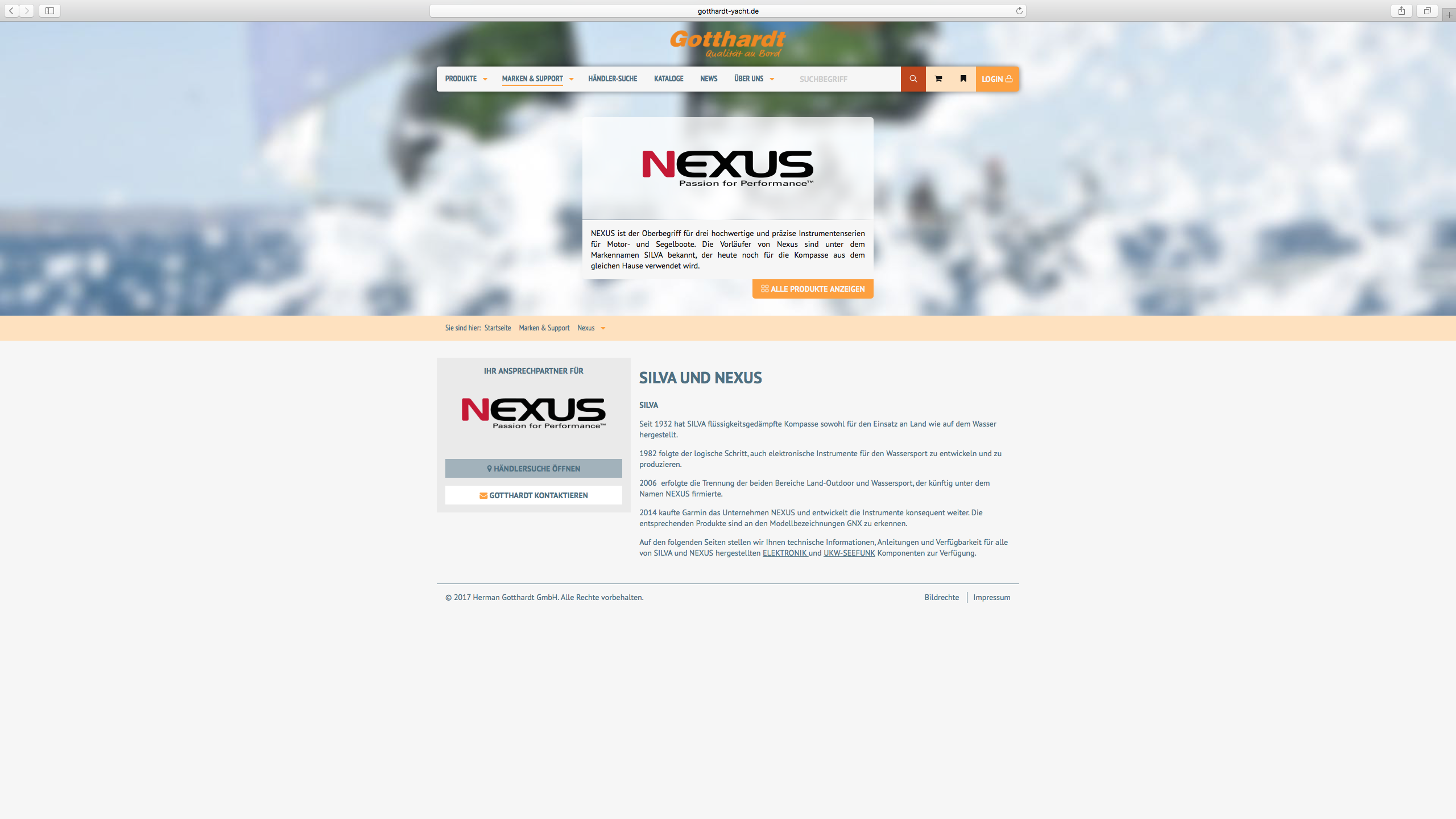
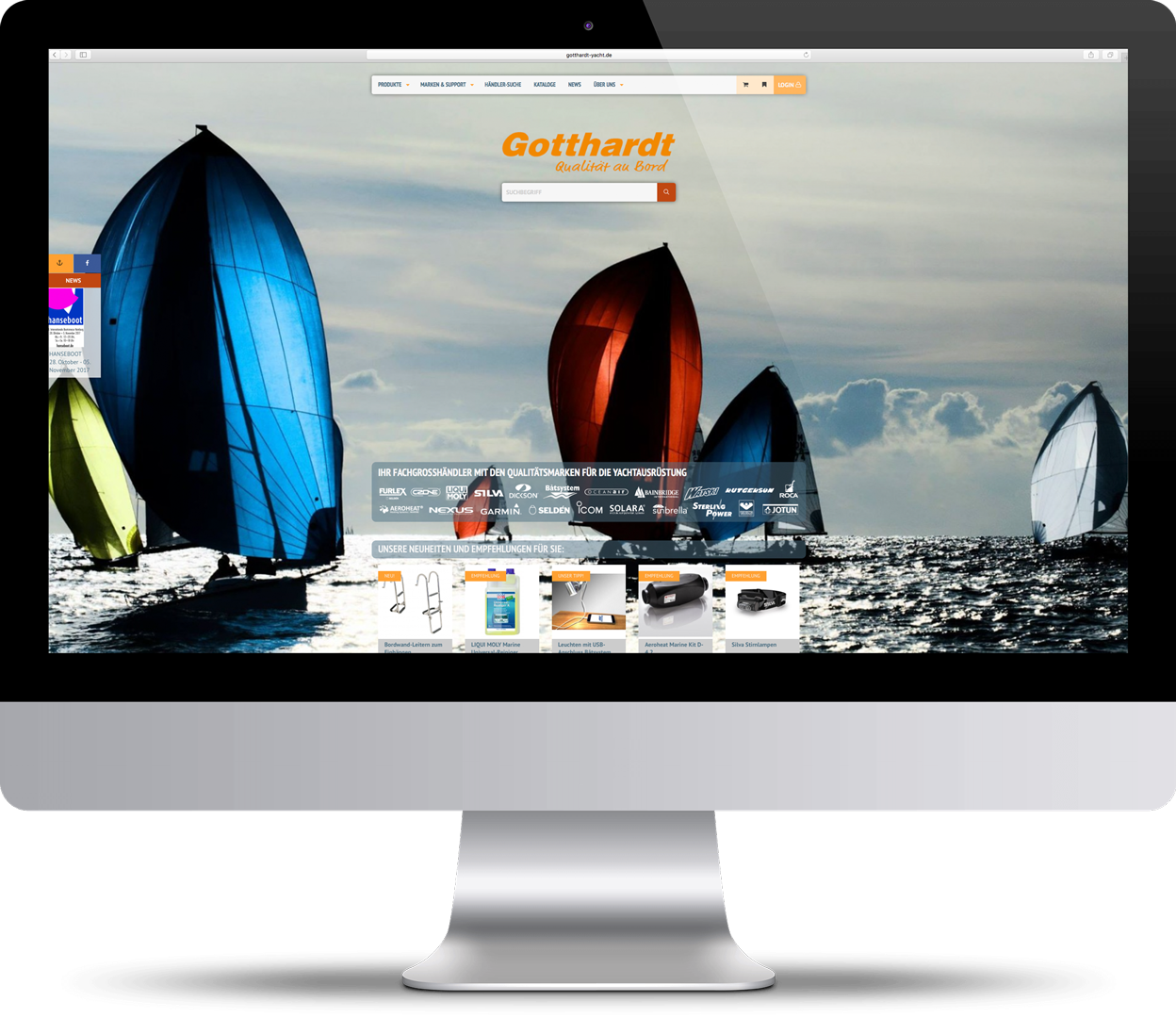
Für Gotthardt Yacht, den führenden Anbieter von hochwertigen Markenprodukten im Bereich Sportboote und Wassersport, haben wir konzeptionell wie technisch Neuland befahren.
Die Handelsplattform für B2B- und B2C-Kunden vereint Content und Commerce. Der Produktkatalog von fast 30.000 Artikeln ist eng verzahnt mit der emotionalen Präsentation von Marken und Services für Endkunden. Unter Deck arbeitet das hochmoderne NEOS CMS - getuned mit der Performance-Suche Elastic-Search und einem eigenentwickelten Shop-System, eng vertaut mit dem angeschlossen SAP-System.
Für Gotthardt Yacht, den führenden Anbieter von hochwertigen Markenprodukten im Bereich Sportboote und Wassersport, haben wir konzeptionell wie technisch Neuland befahren. Die Handelsplattform für B2B- und B2C-Kunden vereint Content und Commerce. Der Produktkatalog von fast 30.000 Artikeln ist eng verzahnt mit der emotionalen Präsentation von Marken und Services für Endkunden. Unter Deck arbeitet das hochmoderne NEOS CMS - getuned mit der Performance-Suche Elastic-Search und einem eigenentwickelten Shop-System, eng vertaut mit dem angeschlossen SAP-System.
Für Gotthardt Yacht, den führenden Anbieter von hochwertigen Markenprodukten im Bereich Sportboote und Wassersport, haben wir konzeptionell wie technisch Neuland befahren. Die Handelsplattform für B2B- und B2C-Kunden vereint Content und Commerce. Der Produktkatalog von fast 30.000 Artikeln ist eng verzahnt mit der emotionalen Präsentation von Marken und Services für Endkunden. Unter Deck arbeitet das hochmoderne NEOS CMS - getuned mit der Performance-Suche Elastic-Search und einem eigenentwickelten Shop-System, eng vertaut mit dem angeschlossen SAP-System.
Für Gotthardt Yacht, den führenden Anbieter von hochwertigen Markenprodukten im Bereich Sportboote und Wassersport, haben wir konzeptionell wie technisch Neuland befahren. Die Handelsplattform für B2B- und B2C-Kunden vereint Content und Commerce. Der Produktkatalog von fast 30.000 Artikeln ist eng verzahnt mit der emotionalen Präsentation von Marken und Services für Endkunden. Unter Deck arbeitet das hochmoderne NEOS CMS - getuned mit der Performance-Suche Elastic-Search und einem eigenentwickelten Shop-System, eng vertaut mit dem angeschlossen SAP-System.
Für Gotthardt Yacht, den führenden Anbieter von hochwertigen Markenprodukten im Bereich Sportboote und Wassersport, haben wir konzeptionell wie technisch Neuland befahren. Die Handelsplattform für B2B- und B2C-Kunden vereint Content und Commerce. Der Produktkatalog von fast 30.000 Artikeln ist eng verzahnt mit der emotionalen Präsentation von Marken und Services für Endkunden. Unter Deck arbeitet das hochmoderne NEOS CMS - getuned mit der Performance-Suche Elastic-Search und einem eigenentwickelten Shop-System, eng vertaut mit dem angeschlossen SAP-System.
Das Konzept des Content-Driven-e-Commerce konnte auf dieser Basis hervorragend umgesetzt und vom Kunden komplett eigenständig betreut werden.
Das Konzept des Content-Driven-e-Commerce konnte auf dieser Basis hervorragend umgesetzt und vom Kunden komplett eigenständig betreut werden.
Das Konzept des Content-Driven-e-Commerce konnte auf dieser Basis hervorragend umgesetzt und vom Kunden komplett eigenständig betreut werden.
Das Konzept des Content-Driven-e-Commerce konnte auf dieser Basis hervorragend umgesetzt und vom Kunden komplett eigenständig betreut werden.
Das Konzept des Content-Driven-e-Commerce konnte auf dieser Basis hervorragend umgesetzt und vom Kunden komplett eigenständig betreut werden.

Gute Navigation braucht keine Sterne.
Gute Navigation braucht
keine Sterne.
Gute Navigation braucht
keine Sterne.
Gute Navigation braucht
keine Sterne.
Gute Navigation braucht
keine Sterne.
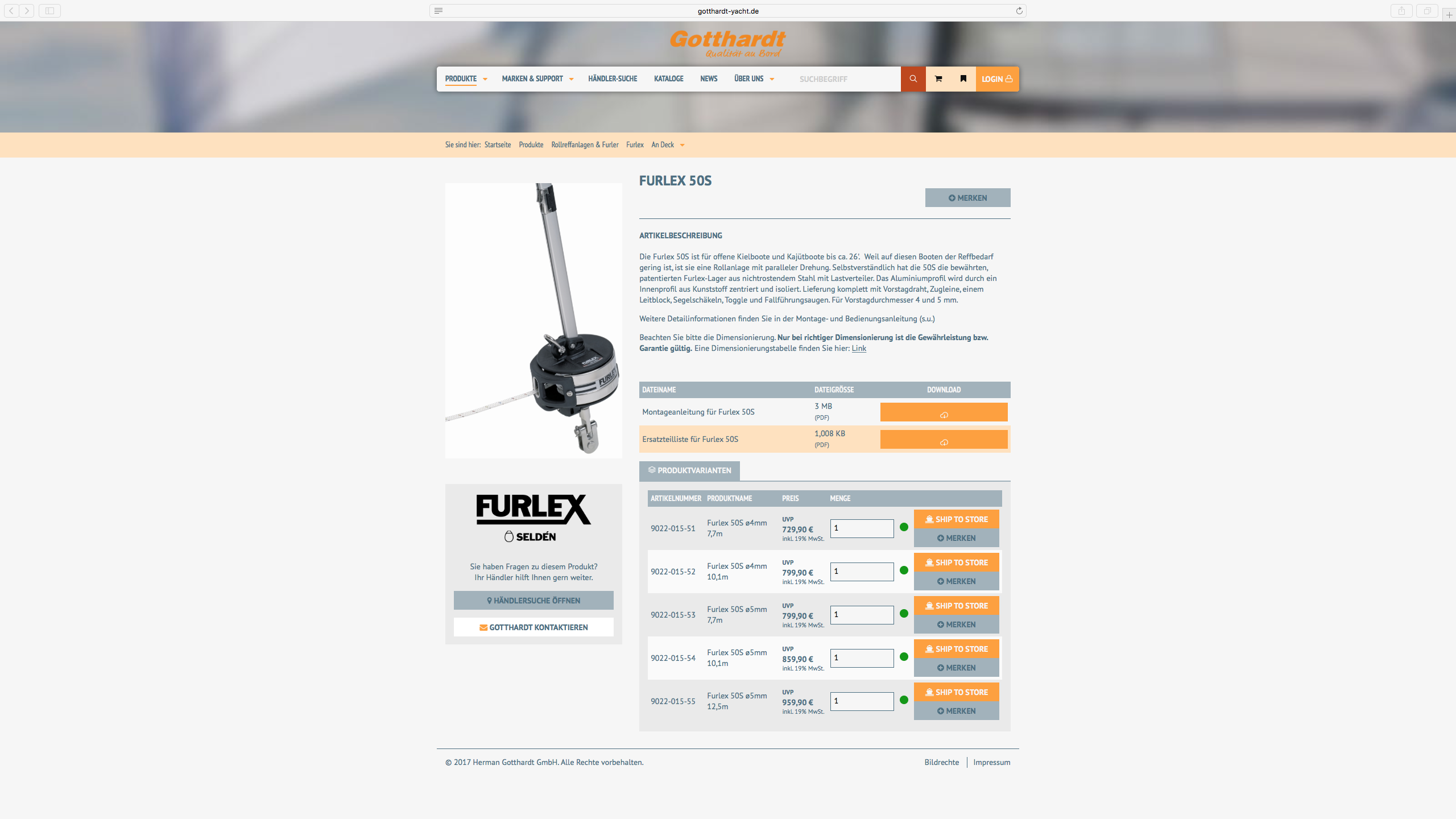
Damit der User auch in den Tiefen des komplexen Menüs gut navigieren kann, wurde das Breadcrumb-Menü auf der untersten Ebene interaktiv gemacht: die anderen Menüpunkte der gewählten Ebene bleiben jederzeit sichtbar und klickbar, ohne dass der User sich wieder von oben durchhangeln muss. Dadurch verbinden wir die Vorteile des horizontalen mit den Stärken des vertikalen Menüs. UI trifft UX. Vielleicht lassen wir das mal patentieren.
Damit der User auch in den Tiefen des komplexen Menüs gut navigieren kann, wurde das Breadcrumb-Menü auf der untersten Ebene interaktiv gemacht: die anderen Menüpunkte der gewählten Ebene bleiben jederzeit sichtbar und klickbar, ohne dass der User sich wieder von oben durchhangeln muss. Dadurch verbinden wir die Vorteile des horizontalen mit den Stärken des vertikalen Menüs. UI trifft UX. Vielleicht lassen wir das mal patentieren.
Damit der User auch in den Tiefen des komplexen Menüs gut navigieren kann, wurde das Breadcrumb-Menü auf der untersten Ebene interaktiv gemacht: die anderen Menüpunkte der gewählten Ebene bleiben jederzeit sichtbar und klickbar, ohne dass der User sich wieder von oben durchhangeln muss. Dadurch verbinden wir die Vorteile des horizontalen mit den Stärken des vertikalen Menüs. UI trifft UX. Vielleicht lassen wir das mal patentieren.
Damit der User auch in den Tiefen des komplexen Menüs gut navigieren kann, wurde das Breadcrumb-Menü auf der untersten Ebene interaktiv gemacht: die anderen Menüpunkte der gewählten Ebene bleiben jederzeit sichtbar und klickbar, ohne dass der User sich wieder von oben durchhangeln muss. Dadurch verbinden wir die Vorteile des horizontalen mit den Stärken des vertikalen Menüs. UI trifft UX. Vielleicht lassen wir das mal patentieren.
Damit der User auch in den Tiefen des komplexen Menüs gut navigieren kann, wurde das Breadcrumb-Menü auf der untersten Ebene interaktiv gemacht: die anderen Menüpunkte der gewählten Ebene bleiben jederzeit sichtbar und klickbar, ohne dass der User sich wieder von oben durchhangeln muss. Dadurch verbinden wir die Vorteile des horizontalen mit den Stärken des vertikalen Menüs. UI trifft UX. Vielleicht lassen wir das mal patentieren.

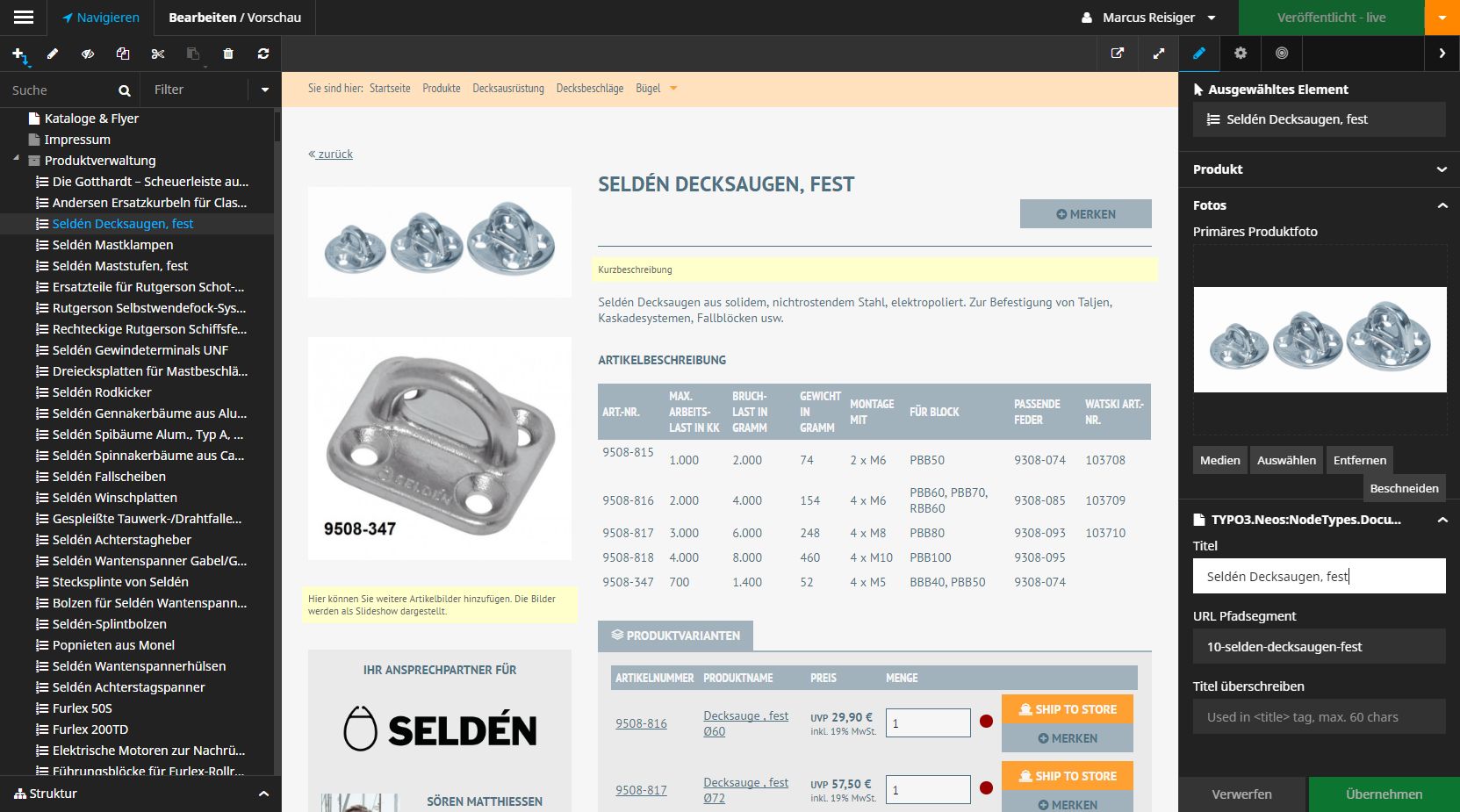
Neben dem modernen Responsive Design und der hohen Usability im Frontend ging es auch um eine Lösung fürs Backend, die der hohen Frequenz, Menge und Vielfalt des zu pflegenden Contents gerecht wird - und dabei auch noch Spaß macht. Denn das ist die beste Voraussetzung, um eine solche Plattform redaktionell auf Kurs zu halten.
Neben dem modernen Responsive Design und der hohen Usability im Frontend ging es auch um eine Lösung fürs Backend, die der hohen Frequenz, Menge und Vielfalt des zu pflegenden Contents gerecht wird - und dabei auch noch Spaß macht. Denn das ist die beste Voraussetzung, um eine solche Plattform redaktionell auf Kurs zu halten.
Neben dem modernen Responsive Design und der hohen Usability im Frontend ging es auch um eine Lösung fürs Backend, die der hohen Frequenz, Menge und Vielfalt des zu pflegenden Contents gerecht wird - und dabei auch noch Spaß macht. Denn das ist die beste Voraussetzung, um eine solche Plattform redaktionell auf Kurs zu halten.
Neben dem modernen Responsive Design und der hohen Usability im Frontend ging es auch um eine Lösung fürs Backend, die der hohen Frequenz, Menge und Vielfalt des zu pflegenden Contents gerecht wird - und dabei auch noch Spaß macht. Denn das ist die beste Voraussetzung, um eine solche Plattform redaktionell auf Kurs zu halten.
Neben dem modernen Responsive Design und der hohen Usability im Frontend ging es auch um eine Lösung fürs Backend, die der hohen Frequenz, Menge und Vielfalt des zu pflegenden Contents gerecht wird - und dabei auch noch Spaß macht. Denn das ist die beste Voraussetzung, um eine solche Plattform redaktionell auf Kurs zu halten.
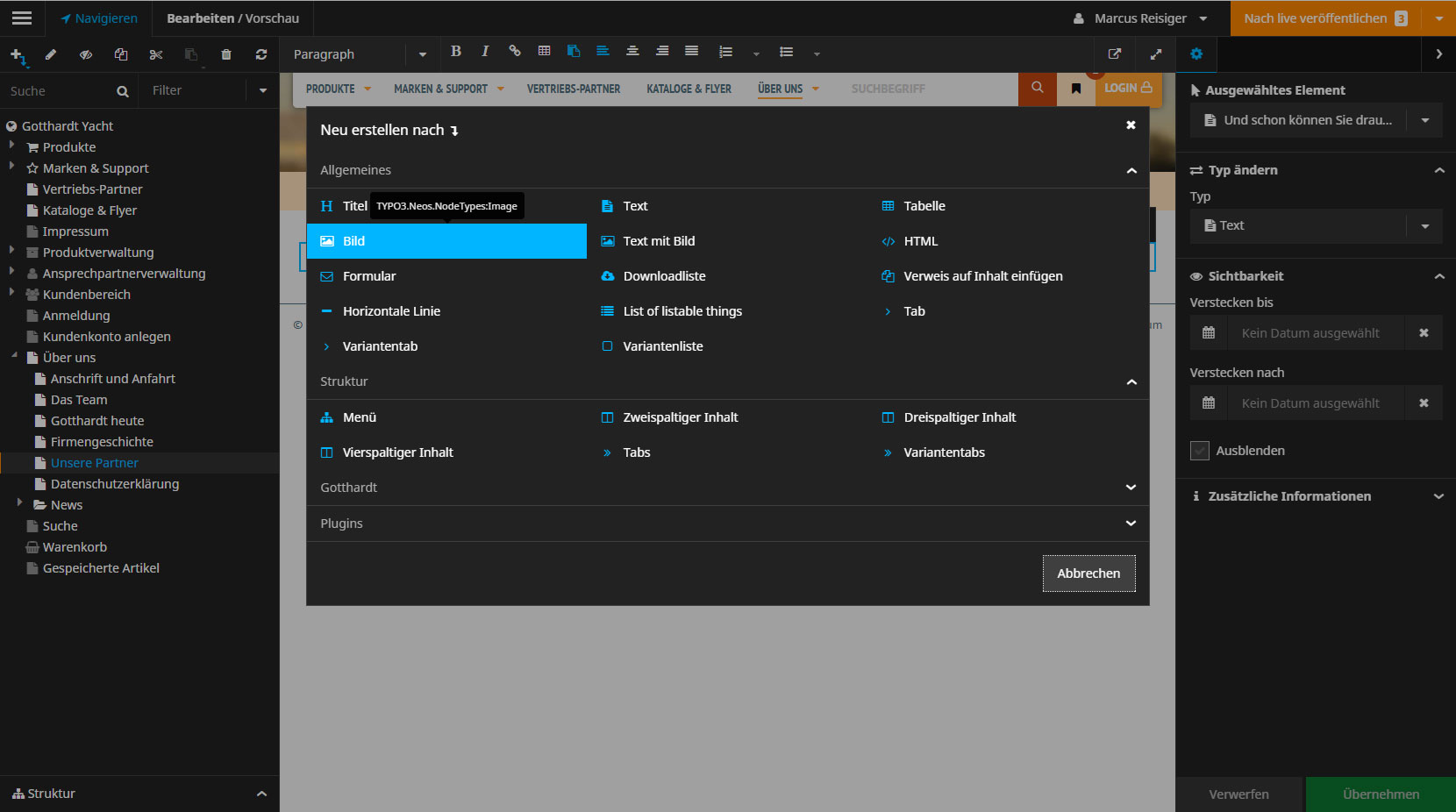
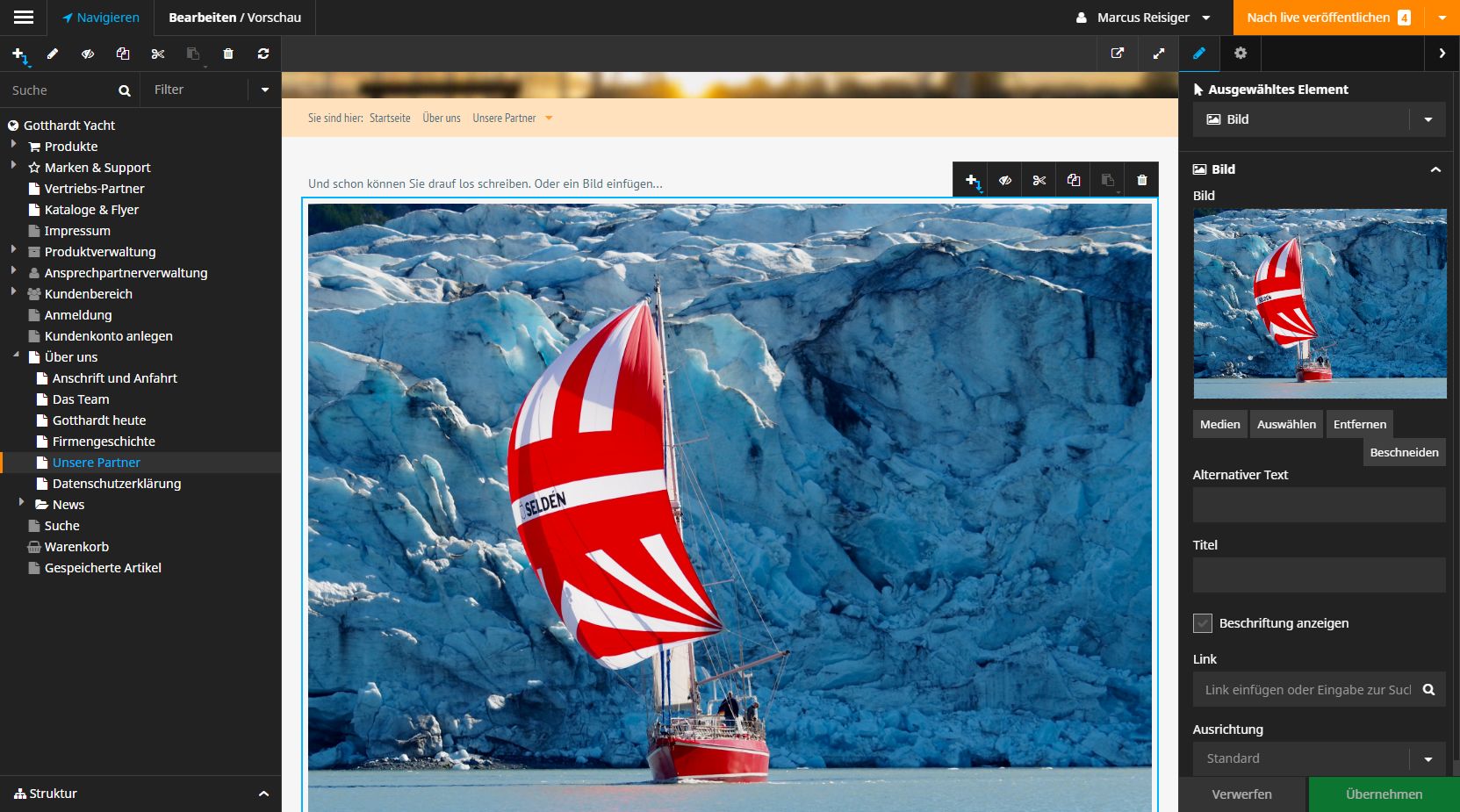
Die größte Stärke von NEOS CMS liegt dabei im User-Interface-Konzept mit seiner besonders benutzerfreundlichen Oberfläche und einem einzigartigen Frontend Editing. Das bekannte Editor-Prinzip “WYSIWIG – What You See Is What You Get” – wurde hier zu Ende gedacht im Sinne “What You See Is What You HAVE”. Der Redakteur im Backend schreibt direkt im Frontend.
Die größte Stärke von NEOS CMS liegt dabei im User-Interface-Konzept mit seiner besonders benutzerfreundlichen Oberfläche und einem einzigartigen Frontend Editing. Das bekannte Editor-Prinzip “WYSIWIG – What You See Is What You Get” – wurde hier zu Ende gedacht im Sinne “What You See Is What You HAVE”. Der Redakteur im Backend schreibt direkt im Frontend.
Die größte Stärke von NEOS CMS liegt dabei im User-Interface-Konzept mit seiner besonders benutzerfreundlichen Oberfläche und einem einzigartigen Frontend Editing. Das bekannte Editor-Prinzip “WYSIWIG – What You See Is What You Get” – wurde hier zu Ende gedacht im Sinne “What You See Is What You HAVE”. Der Redakteur im Backend schreibt direkt im Frontend.
Die größte Stärke von NEOS CMS liegt dabei im User-Interface-Konzept mit seiner besonders benutzerfreundlichen Oberfläche und einem einzigartigen Frontend Editing. Das bekannte Editor-Prinzip “WYSIWIG – What You See Is What You Get” – wurde hier zu Ende gedacht im Sinne “What You See Is What You HAVE”. Der Redakteur im Backend schreibt direkt im Frontend.
Die größte Stärke von NEOS CMS liegt dabei im User-Interface-Konzept mit seiner besonders benutzerfreundlichen Oberfläche und einem einzigartigen Frontend Editing. Das bekannte Editor-Prinzip “WYSIWIG – What You See Is What You Get” – wurde hier zu Ende gedacht im Sinne “What You See Is What You HAVE”. Der Redakteur im Backend schreibt direkt im Frontend.
Zur Erstellung eines neuen Inhalts wählt er mit zwei Klicks aus verschiedenen, vorgefertigten und leicht erweiterbaren Elementen, vom einfachen Bild-Text-Element über Listen, Tabellen und Verweisen bis zu Produkten, Galerien, Formularen. Einfacher, schneller und sicherer auch im Sinne der Einhaltung des definierten Corporate Designs kann die Pflege der Gotthardt Yacht Website nicht sein.
Zur Erstellung eines neuen Inhalts wählt er mit zwei Klicks aus verschiedenen, vorgefertigten und leicht erweiterbaren Elementen, vom einfachen Bild-Text-Element über Listen, Tabellen und Verweisen bis zu Produkten, Galerien, Formularen. Einfacher, schneller und sicherer auch im Sinne der Einhaltung des definierten Corporate Designs kann die Pflege der Gotthardt Yacht Website nicht sein.
Zur Erstellung eines neuen Inhalts wählt er mit zwei Klicks aus verschiedenen, vorgefertigten und leicht erweiterbaren Elementen, vom einfachen Bild-Text-Element über Listen, Tabellen und Verweisen bis zu Produkten, Galerien, Formularen. Einfacher, schneller und sicherer auch im Sinne der Einhaltung des definierten Corporate Designs kann die Pflege der Gotthardt Yacht Website nicht sein.
Zur Erstellung eines neuen Inhalts wählt er mit zwei Klicks aus verschiedenen, vorgefertigten und leicht erweiterbaren Elementen, vom einfachen Bild-Text-Element über Listen, Tabellen und Verweisen bis zu Produkten, Galerien, Formularen. Einfacher, schneller und sicherer auch im Sinne der Einhaltung des definierten Corporate Designs kann die Pflege der Gotthardt Yacht Website nicht sein.
Zur Erstellung eines neuen Inhalts wählt er mit zwei Klicks aus verschiedenen, vorgefertigten und leicht erweiterbaren Elementen, vom einfachen Bild-Text-Element über Listen, Tabellen und Verweisen bis zu Produkten, Galerien, Formularen. Einfacher, schneller und sicherer auch im Sinne der Einhaltung des definierten Corporate Designs kann die Pflege der Gotthardt Yacht Website nicht sein.
Beratung mit Brief
und Siegel.
Einen guten Überblick mit vielen Screenshots und kurzen Clips über die Arbeit mit NEOS CMS und die Vorteile des Frontend-Editing erhalten sie hier.
Beratung mit Brief
und Siegel.
Einen guten Überblick mit vielen Screenshots und kurzen Clips über die Arbeit mit NEOS CMS und die Vorteile des Frontend-Editing erhalten sie hier.
Beratung mit Brief
und Siegel.
Einen guten Überblick mit vielen Screenshots und kurzen Clips über die Arbeit mit NEOS CMS und die Vorteile des Frontend-Editing erhalten sie hier.
Beratung mit Brief
und Siegel.
Einen guten Überblick mit vielen Screenshots und kurzen Clips über die Arbeit mit NEOS CMS und die Vorteile des Frontend-Editing erhalten sie hier.
Beratung mit Brief
und Siegel.
Einen guten Überblick mit vielen Screenshots und kurzen Clips über die Arbeit mit NEOS CMS und die Vorteile des Frontend-Editing erhalten sie hier.